
Best Carousel And Slider Packages For Flutter Project Mobile Legends
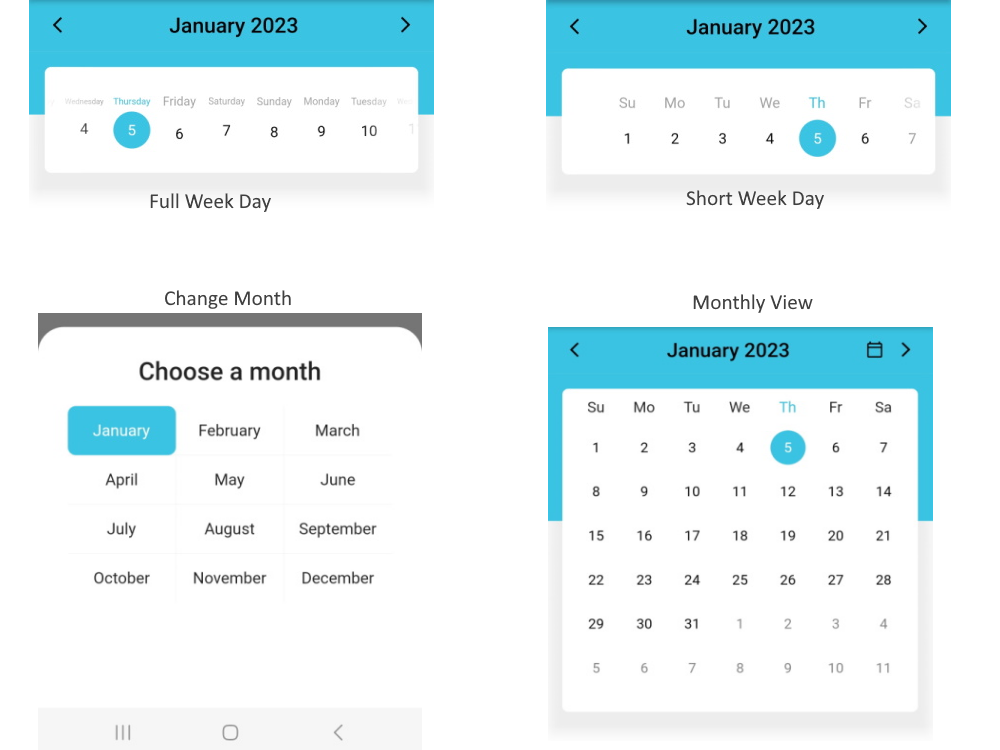
Original on the left, Calendar Carousel on the right. Visible (but grey) dates from the previous and next months; A custom header that allows you to change the month: Carousel lets you remove its.

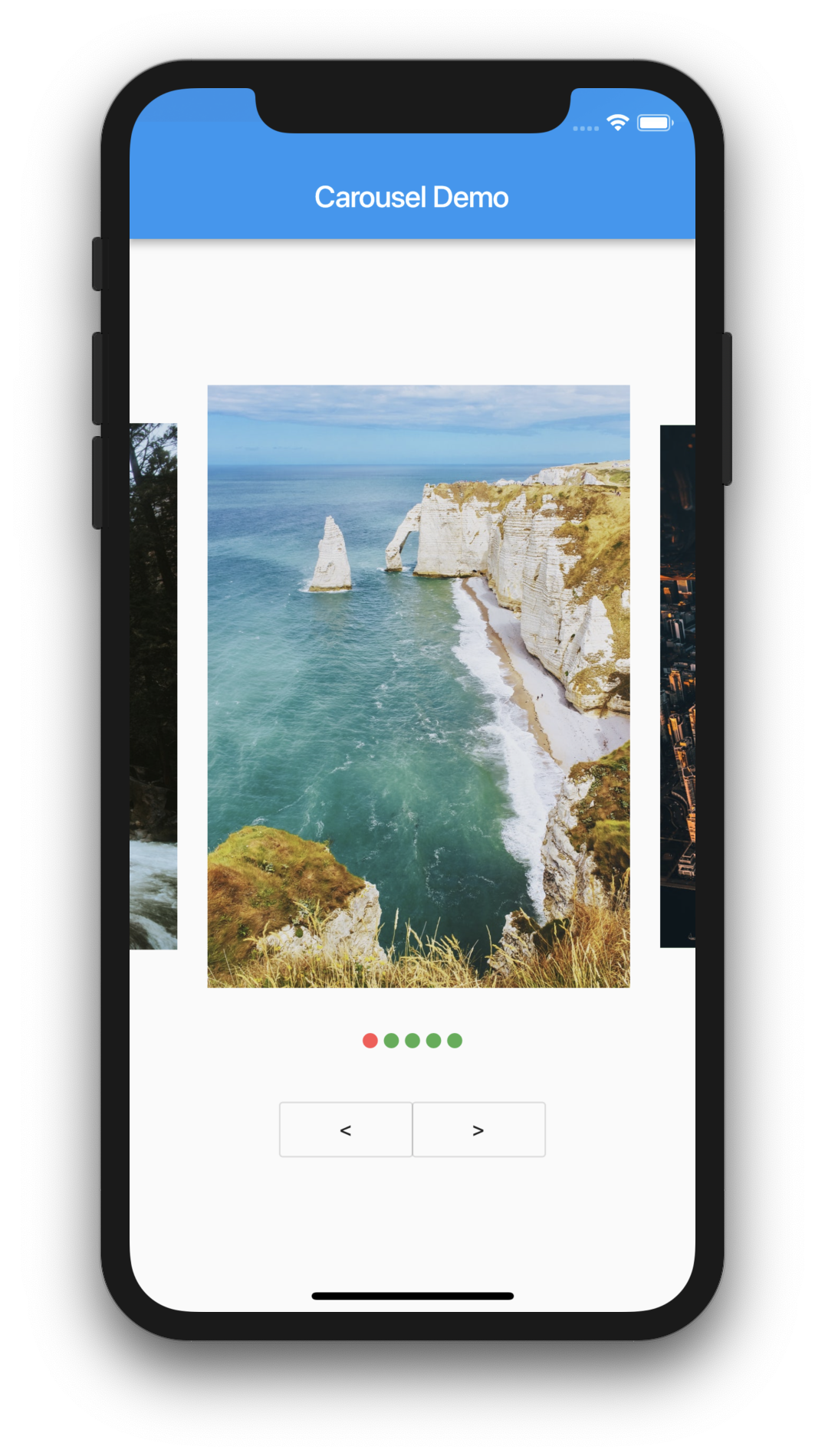
Flutter Image Slider Carousel Slider Fluttertpoint Vrogue
1 I want to mark the event once every 4 days. example today is the 1st, mark the event will be available on the 5th, 10th, 15th, 20th, 25th, 30th, etc. if today is the 3rd, the event will be available on the 8th, 13th, 18th, etc. how does that function work? I use this calendar plugin https://pub.dev/packages/flutter_calendar_carousel

Collapse the calendar shows empty view · Issue 278 · dooboolab/flutter_calendar_carousel · GitHub
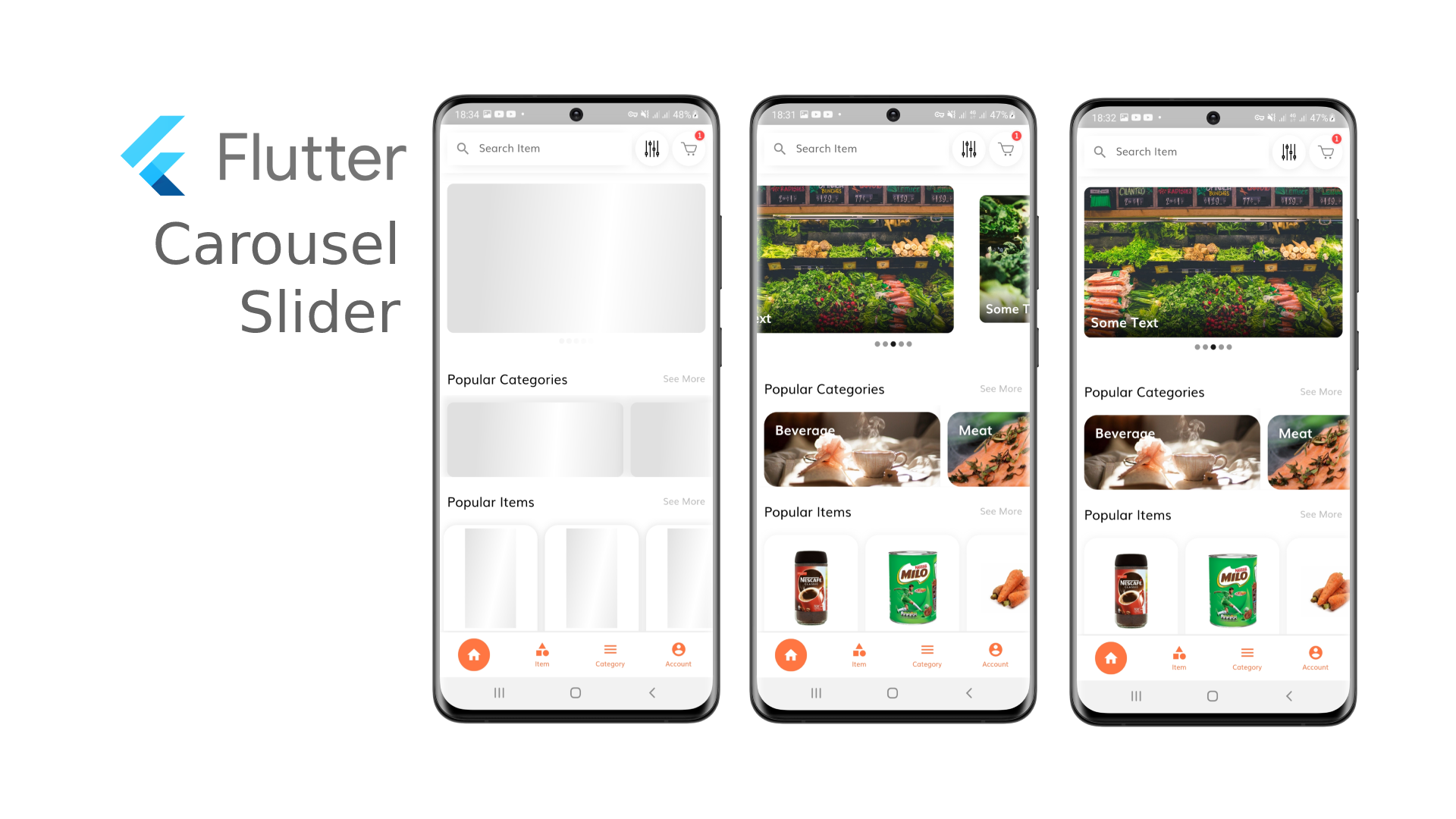
Let's make this carousel !!! Step 1: We'll begin by creating the main screen of our application. This screen will host our carousel. In lib/main.dart, define the MyApp and MainScreen classes.

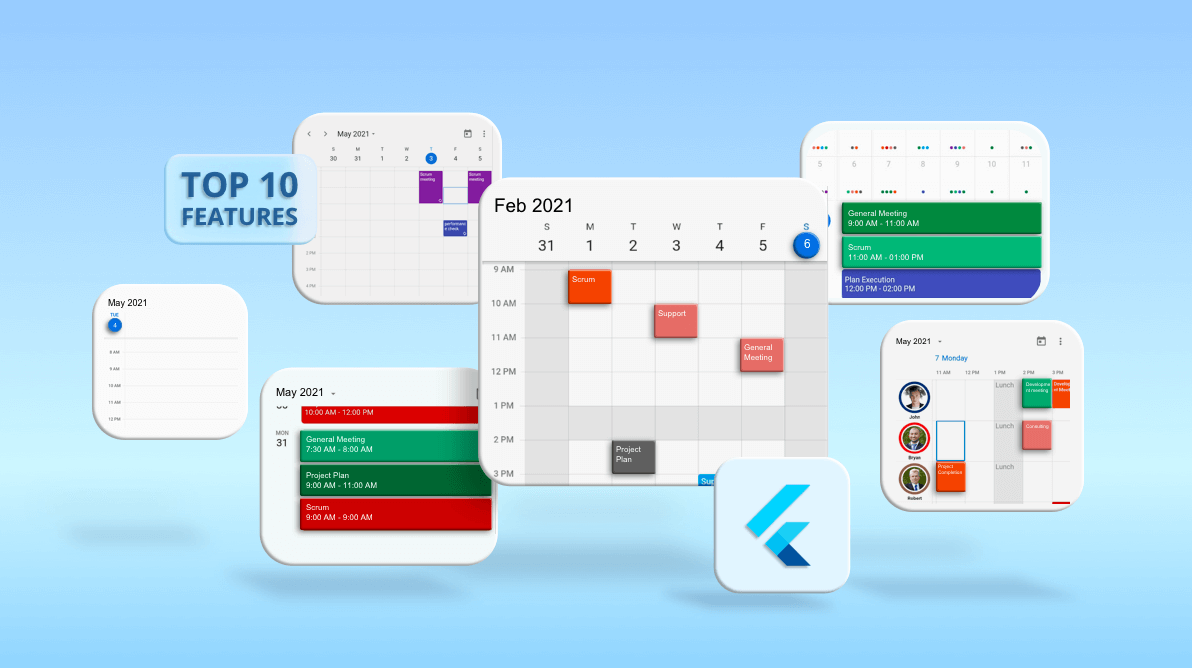
Top 10 Features of Flutter Event Calendar
flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. Notice This widget is compatible with flutter V3 from version 2.4.+. New Feature [2.0.3] Multiple days selection using addRange method #285

Image Slider in Flutter 2 Carousel Slider Flutter 2 Android, iOS & Web App Tutorial 2021
flutter_calendar_carousel | Flutter Package flutter_calendar_carousel 2.4.2 Published 11 months ago • dooboolab.com Dart 3 compatible SDK Flutter Platform Android iOS Linux macOS web Windows 422 Readme Changelog Example Installing Versions Scores example/lib/main.dart

Gregorian and Jalali Event calendar for flutter with options for change style
About flutter_calendar_carousel package Calendar widget for flutter that is swipeable. This widget can help you build customizable calendar with scrollable actions. Open Source Flutter Apps & Projects that use flutter_calendar_carousel package wger-project/flutter 374 Flutter fitness/workout app for wger KyleKun/one_second_diary 227
fluttercarousel · GitHub Topics · GitHub
Though Flutter provides a calendar widget in the form of a date and time picker that offers customizable colors, fonts, and usage, it is missing some features. You can use it to pick a date and time (or both) and add it to your application, but it needs to be combined with a button and a placeholder where the picked date or time can be saved.

Customized Calendar in Flutter. In mobile apps, there are lots of cases… by Rakhi FlutterDevs
A calendar is a system to organize dates, meetings, etc. It keeps a record of all the events which will happen on particular dates. Setup. This section explains the steps required to use the calendar and its basic features. Add dependency. Start by adding the dependency to the pubspec.yml file. dependencies: flutter_calendar_carousel: ^1.5.2

Flutter Calendar Customization, Events CRUD with Firestore Updated
Flutter desktop Live preview # https://serenader2014.github.io/flutter_carousel_slider/#/ Note: this page is built with flutter-web. For a better user experience, please use a mobile device to open this link. Installation # Add carousel_slider: ^4.2.1 to your pubspec.yaml dependencies. And import it:

How to make an image carousel in Flutter KindaCode
Installation Add carousel_calendar: ^0.0.2 to your pubspec.yaml dependencies. And import it: import 'package:carousel_calendar/carousel_calendar.dart'; Features Display calendar in a form of carousel Listen to the unchanged events for the dates. Supported platforms Flutter Android Flutter iOS Flutter web Flutter desktop Usage

Flutter Calendar Carousel Flutter Mobile App Development
main flutter_calendar_carousel/example/lib/main.dart Go to file Cannot retrieve contributors at this time 304 lines (288 sloc) 9.93 KB Raw Blame import 'package:flutter/material.dart'; import 'package:flutter_calendar_carousel/flutter_calendar_carousel.dart' show CalendarCarousel; import 'package:flutter_calendar_carousel/classes/event.dart';

Top 10 Features Of Flutter Event Calendar Syncfusion Blogs Pin On Vrogue
GitHub - dooboolab-community/flutter_calendar_carousel: Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. New to GitHub? Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information

Flutter Carousel Slider (Package of the Week🎁) YouTube
Playing with calendar carousel Naveen Yadav · Follow 3 min read · Feb 24, 2019 6 In the below example, I have shown how to mark dates with different colour I have taken two cases where a.

Download Flutter Carousel Slider with PageView and Hero Animation Watch online
flutter_calendar_carousel. Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. New Feature. Check out great feature customDayBuilder work done by maxgmer 🎉. Rectangular style. Circular style. No border. Marked Dates

Flutter Swipeable Calendar Calendar widget, Flutter, Calendar
By following these simple steps, you can integrate a feature-rich calendar into your Flutter application using flutter_calendar_carousel. Example: Simple Date Picker. Let's start with a basic example of creating a simple date picker using flutter_calendar_carousel. This will allow users to select a date from the calendar:

Calendar Widget Library For Flutter Apps Flutter App Development Vrogue
flutter_calendar_carousel 2.4.2. Published 11 months ago • dooboolab.com Dart 3 compatible. SDK Flutter. Platform Android iOS Linux macOS web Windows. 423. Readme. Changelog. Example. Installing.